API Reference
Static maps are standalone images (in JPG or PNG format) that can be displayed on web and mobile devices without the aid of a mapping library or API. Our Static Maps API returns an image in response to an HTTP request. For each request, you can specify the map's location, size of the image, zoom level, type of map. You can also place markers or draw a path at locations on the map.
You can simply embed static map image within an
<img>tag's src attribute.
Request
Request Format
Requests can be sent to the following endpoint
GET <https://maps.locationiq.com/v3/staticmap>Request Example
curl -o mystaticmap.png 'https://maps.locationiq.com/v3/staticmap?key=<YOUR_ACCESS_TOKEN>¢er=<latitude>,<longitude>&zoom=<zoom>&size=<width>x<height>&format=<format>&maptype=<MapType>&markers=icon:<icon>|<latitude>,<longitude>&markers=icon:<icon>|<latitude>,<longitude>'<img src='https://maps.locationiq.com/v3/staticmap?key=<YOUR_ACCESS_TOKEN>¢er=<latitude>,<longitude>&zoom=<zoom>&size=<width>x<height>&format=<format>&maptype=<MapType>&markers=icon:<icon>|<latitude>,<longitude>&markers=icon:<icon>|<latitude>,<longitude>'><img src='https://maps.locationiq.com/v3/staticmap?key=<YOUR_ACCESS_TOKEN>¢er=<latitude>,<longitude>&zoom=<zoom>&size=<width>x<height>&format=<format>&maptype=<MapType>&markers=icon:<icon>|<latitude>,<longitude>&markers=icon:<icon>|<latitude>,<longitude>'><img src='https://maps.locationiq.com/v3/staticmap?key=<YOUR_ACCESS_TOKEN>¢er=<latitude>,<longitude>&zoom=<zoom>&size=<width>x<height>&format=<format>&maptype=<MapType>&markers=icon:<icon>|<latitude>,<longitude>&markers=icon:<icon>|<latitude>,<longitude>'>Requests Parameters
Name | Description | Required | Values |
|---|---|---|---|
key | Authentication key. | Yes | Access token |
center | Defines the center of the map. It takes a comma separated value of a latitude, longitude pair. This parameter is required if | Either | Latitude [ |
zoom | Set the zoom level for the map. Required if markers are not present. Defaults to | Yes | [ |
scale | Affects the number of pixels that are returned. Defaults to | No | [ |
size | Defines the rectangular dimensions of the map image. This parameter takes a string of the form | No |
|
format | Defines the format of the resulting image. Defaults to | No | [ |
maptype | Defines the style/ theme of the map to construct. Defaults to | No | [ |
markers | Defines markers to overlay on the map. Parameters are specified as | Either | |
path | Defines a path to draw on the map. Path parameters are separated by Pipe character. (See below for the full list of parameters) | No | |
linecap | This property determines the shape used to draw the endpoints of the paths.
| No |
|
linejoin | This property determines the shape used to join two path segments where they meet.
| No |
|
Markers
Markers are a type of overlay used to identify locations on the map. The markers parameter accepts a set of values in the following format:
markers=icon:<icon_name>|markerStyles|markerLocation&markers=icon:<icon_name>|markerStyles|markerLocationFor using same icon-name for all markerLocations, you can send multiple markerLocations in the same markers parameter.
markers=icon:<icon_name>|markerLocation|markerLocation|..curl -o mystaticmap.png 'https://maps.locationiq.com/v3/staticmap?key=<YOUR_ACCESS_TOKEN>&size=600x600&zoom=14&markers=45.5165,-122.6764|icon:large-blue-cutout&format=jpg'Below are the list of values that are accepted by markers param :
icon: Icon to use for the marker. Must choose one of the icons mentioned below. If an invalid icon is specified, the marker will not be rendered. Below are the available icon names :
| Large | Small | Tiny | Large-Blank | Small-Blank | Tiny-Blank |
|---|---|---|---|---|---|
 large-red-cutout large-red-cutout |  small-red-cutout small-red-cutout |  tiny-red-cutout tiny-red-cutout |  large-red-blank large-red-blank |  small-red-blank small-red-blank |  tiny-red-blank tiny-red-blank |
 large-blue-cutout large-blue-cutout |  small-blue-cutout small-blue-cutout |  tiny-blue-cutout tiny-blue-cutout |  large-blue-blank large-blue-blank |  small-blue-blank small-blue-blank |  tiny-blue-blank tiny-blue-blank |
 large-gray-cutout large-gray-cutout |  small-gray-cutout small-gray-cutout |  tiny-gray-cutout tiny-gray-cutout |  large-gray-blank large-gray-blank |  small-gray-blank small-gray-blank |  tiny-gray-blank tiny-gray-blank |
 large-yellow-cutout large-yellow-cutout |  small-yellow-cutout small-yellow-cutout |  tiny-yellow-cutout tiny-yellow-cutout |  large-yellow-blank large-yellow-blank |  small-yellow-blank small-yellow-blank |  tiny-yellow-blank tiny-yellow-blank |
 large-purple-cutout large-purple-cutout |  small-purple-cutout small-purple-cutout |  tiny-purple-cutout tiny-purple-cutout |  large-purple-blank large-purple-blank |  small-purple-blank small-purple-blank |  tiny-purple-blank tiny-purple-blank |
 large-orange-cutout large-orange-cutout |  small-orange-cutout small-orange-cutout |  tiny-orange-cutout tiny-orange-cutout |  large-orange-blank large-orange-blank |  small-orange-blank small-orange-blank |  tiny-orange-blank tiny-orange-blank |
 large-green-cutout large-green-cutout |  small-green-cutout small-green-cutout |  tiny-green-cutout tiny-green-cutout |  large-green-blank large-green-blank |  small-green-blank small-green-blank |  tiny-green-blank tiny-green-blank |
 large-black-cutout large-black-cutout |  small-black-cutout small-black-cutout |  tiny-black-cutout tiny-black-cutout |  large-black-blank large-black-blank |  small-black-blank small-black-blank |  tiny-black-blank tiny-black-blank |
-
markerLocation: Each markerLocation param should contain latitude, longitude pair which defines the position of the marker.- Example:
markers=icon:large-red-cutout|17.451377,78.379525|17.450419,78.381149
- Example:
-
markerStyles: consists of visual attributes like size and color, which are used to display the markers on the map.size: accepted values - [tiny, small, large]. Defaults to small.color: accepted values - [blue, gray, red, yellow, orange, green, purple]. Defaults to red.- Example:
markers=size:small|color:red|17.451377,78.379525|17.450419,78.381149
Available Themes
| Theme | Format | Image |
|---|---|---|
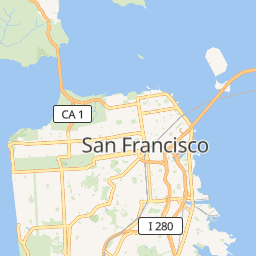
streets | raster (png/ jpg/ jpeg) |  |
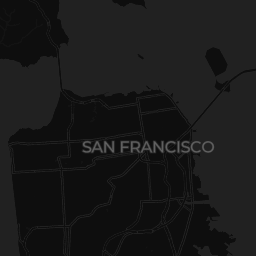
dark | raster (png/ jpg/ jpeg) |  |
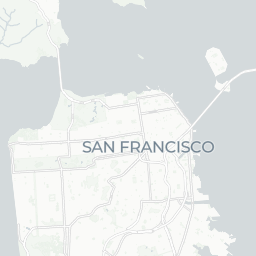
light | raster (png/ jpg/ jpeg) |  |
Example:
https://maps.locationiq.com/v3/staticmap?key={{Your_API_Key}}&zoom=14&size=600x600&format=png&maptype=dark&markers=icon:large-purple-cutout%7C45.5165,-122.6764Path
The path parameter defines a set of one or more locations connected by a path to overlay on the map image. The path parameter takes set of values in the following format:
path=pathStyles|pathLocation1|pathLocation2|... etc. To avoid decoding issues when using an encoded polyline in your request, we recommend that you place the style information first, followed by the polyline inside the path variable.
Below are the list of values that are accepted by path parameter :
pathStyles: consists of visual attributes to use when displaying the path.weight: specifies the thickness of the path in pixels.color: color of the path stroke (e.g. red, rgba(255,255,255,0.5), #0000ff)fillcolor: color to use as the fill (e.g. red, rgba(255,255,255,0.5), #0000ff)- Example:
path=weight:2|color:blue|fillcolor:%23add8e6|17.452945,78.380055|17.452765,78.382026
pathLocation:- Using coordinates: Each pathLocation parameter contains latitude, longitude pair seperated by comma.
- Format:
path=lat1,lon1|lat2,lon2| - Example:
https://maps.locationiq.com/v3/staticmap?key=YOUR_ACCESS_TOKEN¢er=17.450419,78.381149&size=600x600&zoom=14&format=jpg&path=fillcolor:%2390EE90|weight:2|color:blue|17.452945,78.380055|17.452765,78.382026|17.452020,78.381375|17.452045,78.380846|17.452945,78.380055
- Format:
- Using an encoded polyline: Prefix with
enc:followed by the encoded polyline string- Format:
path=enc:<encoded_polyline - Example:
https://maps.locationiq.com/v3/staticmap?key=YOUR_ACCESS_TOKEN¢er=17.450419,78.381149&size=600x600&zoom=14&format=jpg&path=fillcolor:%2390EE90|weight:2|color:blue|enc:}woiBkrk}Mb@iKtCCEhBsD|C\\
- Format:
- Using coordinates: Each pathLocation parameter contains latitude, longitude pair seperated by comma.
Example
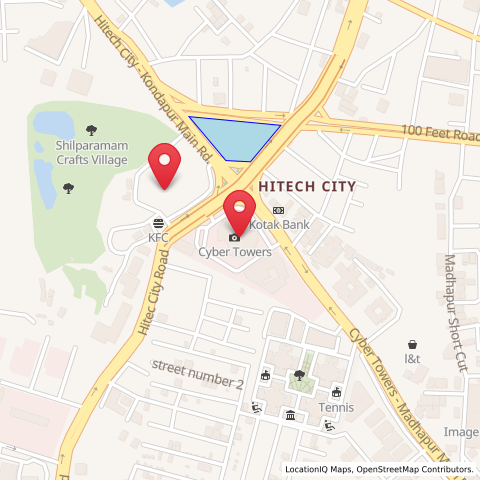
Below is the sample static map having two markers, polygonal area and is centered at 17.450419,78.381149.
https://maps.locationiq.com/v3/staticmap?key=<YOUR_ACCESS_TOKEN>¢er=17.450419,78.381149&zoom=16&format=jpg&size=480x480&markers=icon:large-red-cutout|17.450419,78.381149&markers=icon:large-red-cutout|17.451377,78.379525&path=fillcolor:%23add8e6|weight:1|color:blue|17.452945,78.380055|17.452765,78.382026|17.452020,78.381375|17.452045,78.380846|17.452945,78.380055
Errors
For all errors except authentication errors, the Static Map API returns the following blank image in grey to help preserve user experience. An error code is set in the HTTP Response code as per the Errors section.

Authentication errors will return JSON in the format specified in the Errors section.
Updated 10 months ago
