Maps
LocationIQ provides beautiful and customizable map tiles to visualize location data on your websites and apps.
Add a map to your Website
Our map tiles can be rendered by most open-source libraries like OpenLayers, MapLibre GL JS, or Leaflet JS to add a map to your website.
We've added demos & code-samples for most popular use-cases:
- Maps using MapLibre GL JS (recommended)
- Maps using OpenLayers
- Maps using LeafletJS (for compatibility with older browsers)
Request
Request Format
Depending on which Maps SDK you decide to use, you will need to use either the
Style Specification URLorTile URLs.
MapLibre-GL SDKs
Style Specification URL: For MapLibre-GL SDKs, use a Style Specification URL. A Style URL looks like this:
https://tiles.locationiq.com/v3/<theme>/<type>.json?key=<access_token>Request Parameters for MapLibre-GL SDKs
| Name | Description |
|---|---|
| theme | streets. Complete list of available themes here. |
| type | vector,raster. vector renders the map on the client-side and is faster, has crisper text and consume less bandwidth. raster by nature is slower and consumes more bandwidth as images are rendered on the server-side and transferred to the client. |
| access_token | Your LocationIQ public access token. We recommend that you generate a new access token on your User Dashboard and add HTTP Referrer Restrictions to avoid abuse. |
LeafletJS and other libraries
Tile URLs: For LeafletJS and other mapping libraries, you need to specify Tile URLs instead:
https://{s}-tiles.locationiq.com/v3/<theme>/r/{z}/{x}/{y}.<format>?key=<access_token>Request Parameters for LeafletJS and other
Do not modify the parameters inside
{}. These are used by LeafletJS and others and are changed on the fly. For the curious mind, here’s a run-down of what these parameters do:
{s}: Used for to specify one of 3 subdomains -a,bandc. This is used by the SDK to help browser-based applications overcome the maximum per-domain simultaneous requests limit by requesting tiles from multiple subdomains instead of one subdomain.{z}: Zoom component of the tile in the Web Mercator Projection{x}: Tile number at a particular Zoom level on the X-axis{y}: Tile number at a particular Zoom level on the Y-axis
Available Themes
| Theme | Format | Image |
|---|---|---|
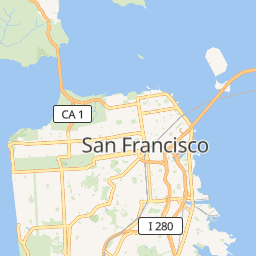
streets | raster (png), vector |  |
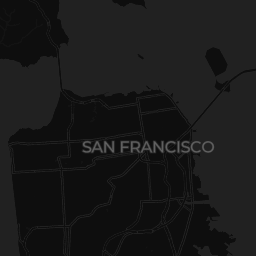
dark | raster (png), vector |  |
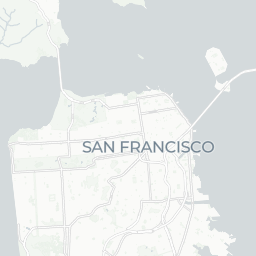
light | raster (png), vector |  |
Android
MapLibre-gl Native SDK
For your Android apps, we recommend you use the excellent and open-source MapLibre GL Native Android SDK. We've created a sample app showcasing popular use-cases among our users.
OSMDroid
In case you'd like to use OSMDroid, we've added sample code for you on the right.
For more info and documentation, please refer to the osmdroid Wiki.
iOS
For iOS apps, we recommend you use the excellent and open-source MapLibre GL Native iOS SDK. We've created a sample app showcasing popular use-cases among our users.
Errors
All errors - authentication, invalid tile URLs, etc - will return JSON along with a corresponding HTTP response code as specified in the Errors section.
Updated 10 months ago
