Static Maps
Static maps are standalone images (in JPG or PNG format) that can be displayed on web and mobile devices
Static maps can be displayed without the aid of a mapping library or API. Our Static Maps API returns an image in response to an HTTP request. For each request, you can specify the map's location, size of the image, zoom level, type of map. You can also place markers or draw paths at locations on the map.
Do You Have Your Access Token?Before you proceed, ensure you have your access token at hand. Can't find your token? No worries — our guide will assist you in either creating a new one or finding your existing token.
Plot a Static Map
The basic syntax for a static map request using the LocationIQ API is as follows:
https://maps.locationiq.com/v3/staticmap?key=<YOUR_ACCESS_TOKEN>¢er=<latitude>,<longitude>&zoom=<zoom>&size=<width>x<height>&format=<format>&maptype=<MapType>&markers=icon:<icon>|<latitude>,<longitude>&markers=icon:<icon>|<latitude>,<longitude>Here's a breakdown of the parameters used in the API call:
https://maps.locationiq.com/v3/staticmap: The endpoint URL for the LocationIQ Static Maps API.key: This required parameter specifies your LocationIQ API access token. Replace<YOUR_ACCESS_TOKEN>with your actual access token.center: Specifies the center of the map using latitude and longitude coordinates.zoom: Specifies the zoom level of the map.size: Specifies the size of the map image in pixels.format: Specifies the format of the map image (jpeg, jpg, or png).maptype: Specifies the map theme/ style (streets, dark, or light)markers: Allows you to add markers to the map. You can have multiple markers, each with its icon and coordinates.
Static maps are set to default to PNG format. JPG is recommended for optimal performance and reduced file size.
To generate a static map of New York City centered on Times Square with a zoom level of 16 and a size of 600×400 pixels in JPG format, you would use the following request:
https://maps.locationiq.com/v3/staticmap?key=<YOUR_ACCESS_TOKEN>¢er=40.7128,-74.0060&zoom=16&size=600x400&format=jpg&maptype=streetsThis request would return an image file of the static map that can be embedded in a web page or mobile app.

Available Themes
| Theme | Format | Image |
|---|---|---|
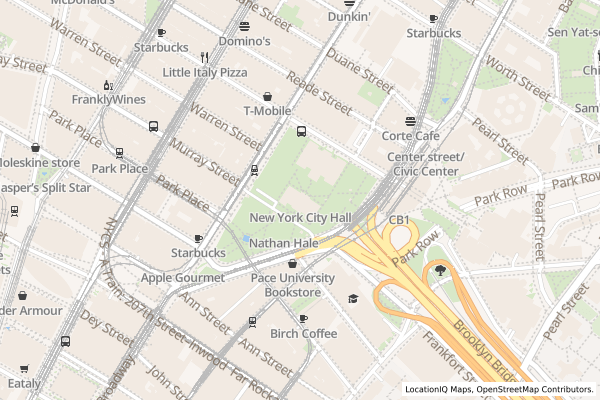
streets | raster (png/ jpg/jpeg) |  |
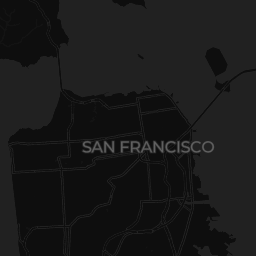
dark | raster (png/ jpg/ jpeg) |  |
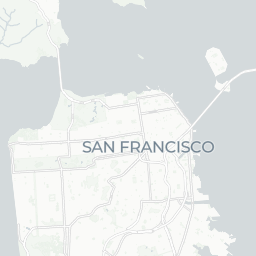
light | raster (png/ jpg/ jpeg) |  |
Add marker
Here's an example of a static Map with a marker for Statue of liberty
https://maps.locationiq.com/v3/staticmap?key=<YOUR_ACCESS_TOKEN>¢er=40.6892532,-74.0445482&zoom=16&size=600x600&format=jpg&markers=icon:large-blue-cutout%7C40.6892532,-74.0445482- The
centerparameter indicates the map's central point's latitude and longitude. In the provided URL, the center point is defined as 40.6892532,-74.0445482, which corresponds to the Statue of Liberty's location. - The
markersparameter specifies the marker(s) to incorporate on the map. In the provided URL, we've included a single marker with the subsequent attributes: icon:large-blue-cutout: This specifies the chosen marker icon – a large blue cutout icon.40.6892532,-74.0445482: These are the marker's latitude and longitude coordinates, set to match the map's central point, representing the Statue of liberty's location.

Add Overlays & Paths
Straight Line Path
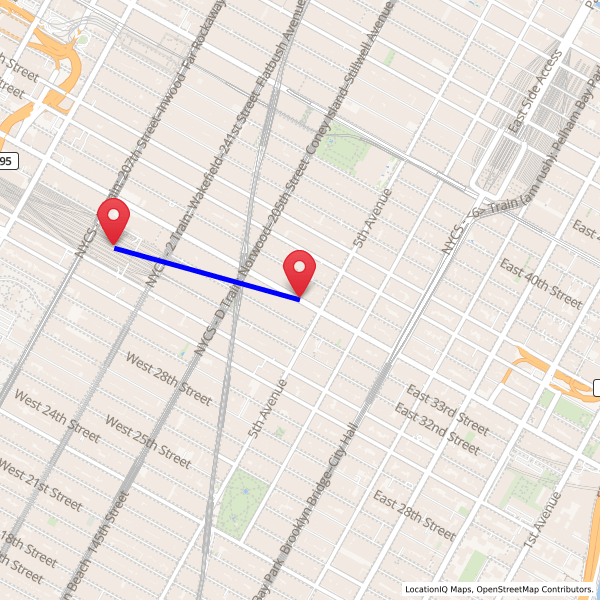
This section discusses the utilization of LocationIQ's new URL format for generating static maps, emphasizing the creation of paths between two locations on the map image. The example demonstrates drawing a straight line between the Empire State Building and Madison Square Garden. The API call appears as follows:
https://maps.locationiq.com/v3/staticmap?key=<YOUR_ACCESS_TOKEN>¢er=40.748817,-73.985428&zoom=15&size=600x600&format=png&markers=icon:large-red-cutout|40.748817,-73.985428&markers=icon:large-red-cutout|40.7505,-73.9934&path=weight:5|color:blue|fillcolor:%2390EE90|40.748817,-73.985428|40.7505,-73.9934- The
centerparameter sets the map's central point, in this case, the latitude and longitude of the Empire State Building (40.748817, -73.985428). - The
markersparameter designates one or more markers to place on the map. In this scenario, two markers are employed, each utilizing the icon attribute with a value of large-red-cutout. The first marker denotes the Empire State Building's location (center of the map), while the second marks Madison Square Garden's position (40.7505, -73.9934). - The
pathparameter defines a path overlay on the map image. Here, theweightattribute (set to 5) specifies the path's thickness in pixels, thecolorattribute (set to blue) dictates the stroke color of the path, and thefillcolorattribute determines the fill color. The path is delineated using the latitude and longitude coordinates of the Empire State Building and Madison Square Garden.

Street Path
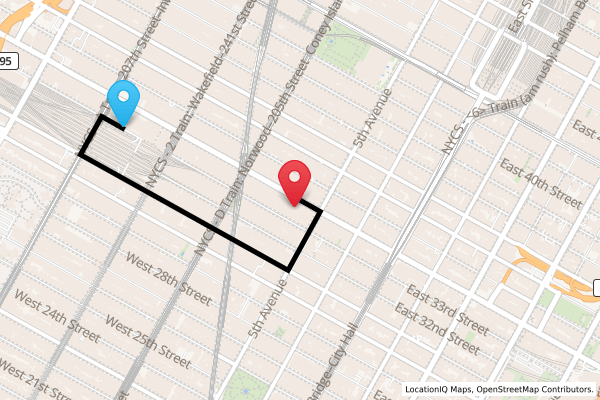
The goal is to create a path between the Empire State Building and Madison Square Garden that follows the street network, alongside changing the marker colors for the source and destination. Initially, coordinates for both locations are obtained. These are then passed through LocationIQ's directions API with the Empire State Building as the source and Madison Square Garden as the destination. The API call appears as follows:
https://api.locationiq.com/v1/directions/driving/-73.985428,40.748817;-73.9934,40.7505?key=<YOUR_ACCESS_TOKEN>Upon receiving the output from LocationIQ, which includes the geometry defining the route, it's utilized to generate a path between the source and destination. The API call for the static map, incorporating markers and the path, looks like this:
https://maps.locationiq.com/v3/staticmap?key=<YOUR_ACCESS_TOKEN>¢er=40.748817,-73.985428&zoom=16&size=600x400&format=png&markers=icon:large-red-cutout|40.7484822318138,-73.98560481409379&markers=icon:large-blue-cutout|40.751105,-73.992948&path=color:0xff0000|weight:5|enc:awuwF%7CgqbMhAmD%7CJrGoVtv%40wFuDrAeE- The
markersquery parameter denotes the markers displayed on the map, with one for the Empire State Building (in red) and one for Madison Square Garden (in blue). - The
pathquery parameter specifies the route between the two markers, styled with a red stroke color and a weight of 5 pixels.
This results in a static map image illustrating the route between the Empire State Building and Madison Square Garden, complete with markers for each location and a connecting path line.

Line Join and Caps
These modifications influence how map features appear, including the connection and termination of lines. By utilizing these options, static maps can achieve a balance of visual appeal and accurate spatial representation.
The linejoin attribute defines the manner in which two path segments are connected at their meeting point. Similarly, linecap dictates the style used to depict the endpoints of paths.
-
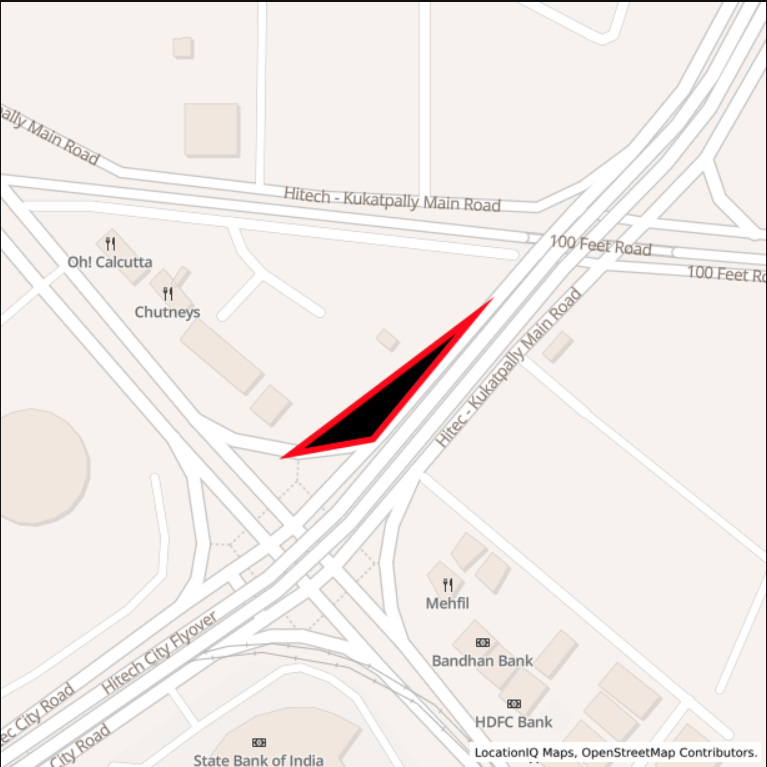
linejoin=miter: This specifies that lines join at a sharp angle, creating a clean and precise junction where two segments meet. This option is ideal for maintaining sharpness and preserving intricate details in map features.-
https://maps.locationiq.com/v3/staticmap?key={{Your_API_Key}}&path=color:red|weight:5|fillcolor:black|enc:uqoiBwxk}MKeAeBwApB|C
-
-
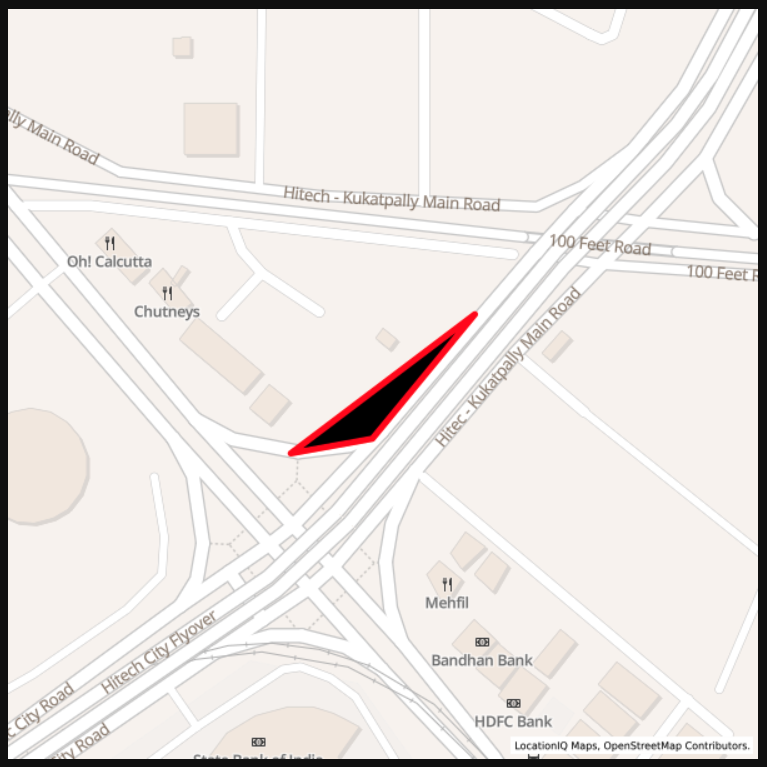
linejoin=round: This dictates that the ends of lines are rounded, offering a smooth and seamless termination. This style is often favored for creating aesthetically pleasing boundaries or delineations in static maps.-
https://maps.locationiq.com/v3/staticmap?key={{Your_API_Key}}&size=600x600&path=color:red|weight:5|fillcolor:black|enc:uqoiBwxk}MKeAeBwApB|C&linejoin=round
-
-
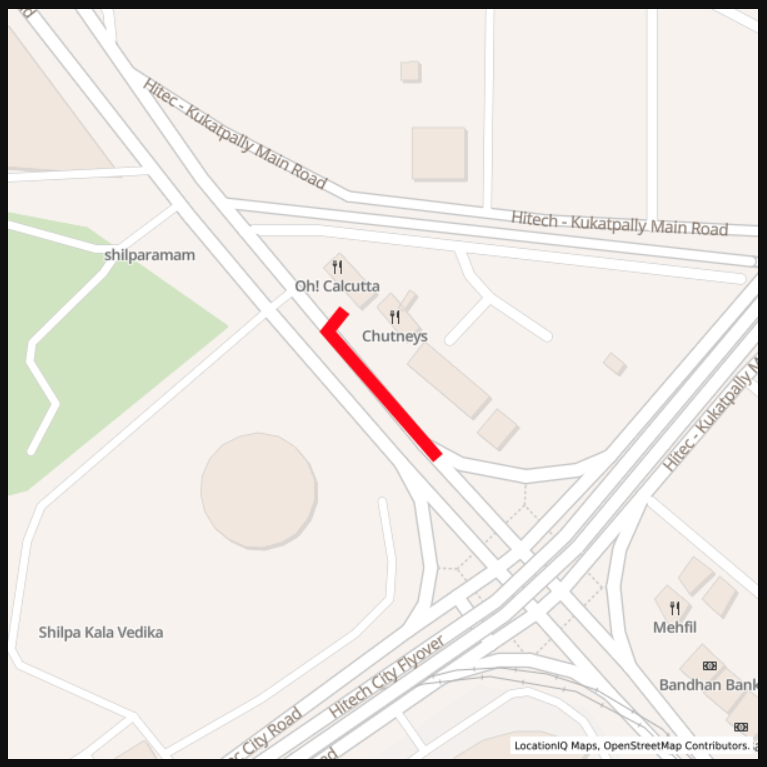
linecap=butt: This terminates the lines abruptly, without any extension beyond their endpoints. This configuration is commonly used for conveying clarity and simplicity in map representations.-
https://maps.locationiq.com/v3/staticmap?key={{Your_API_Key}}&size=600x600&path=color:red|weight:10|17.452638,78.380332|17.452550,78.38026|17.452033,78.380734
-
-
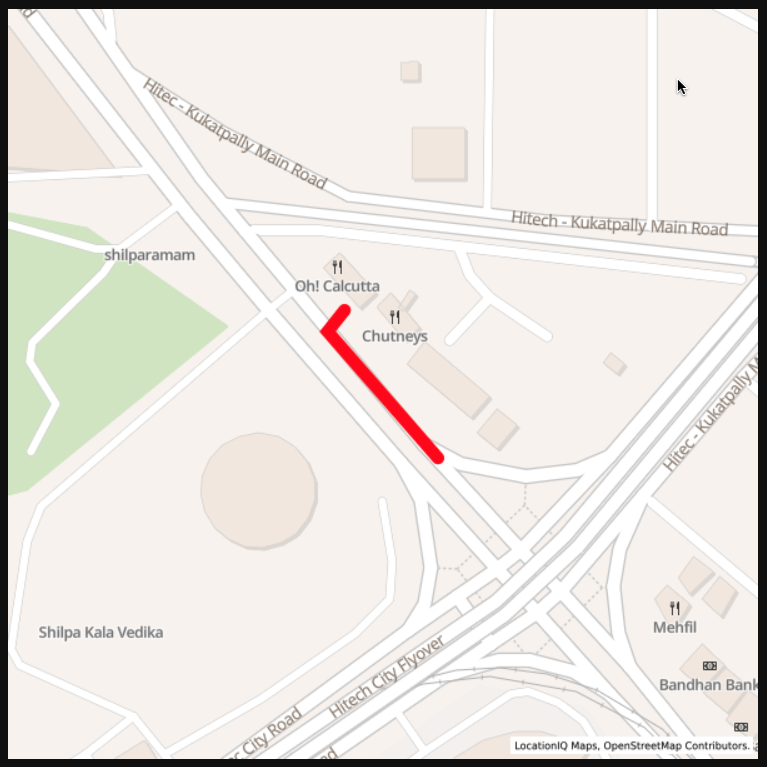
linecap=round: This ensures smooth, visually appealing terminations for lines, ideal for boundaries and linear features, enhancing readability and professionalism.-
https://maps.locationiq.com/v3/staticmap?key={{Your_API_Key}}&size=600x600&path=color:red|weight:10|17.452638,78.380332|17.452550,78.38026|17.452033,78.380734&linecap=round
-

Updated 10 months ago
